I’ve just released Pyonic interpreter 1.1. As usual, you can get it
from Google Play for Python 2.7
or Python 3.5,
or download the APKs directly from Github
(where the source code is also available).
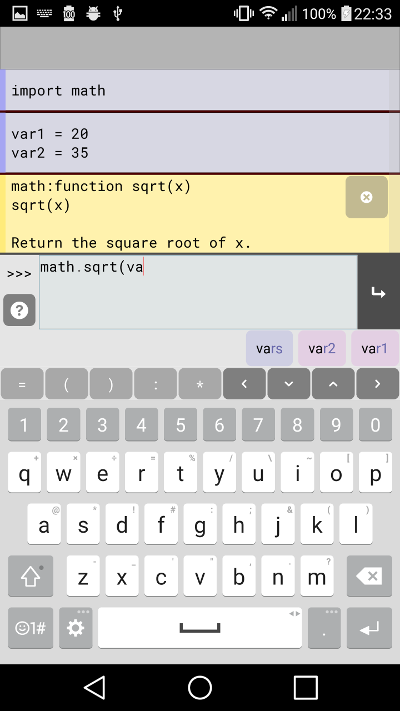
The major feature in this release is autocompletion support via the
excellent jedi library, as
is used by many editors and IDEs. Pyonic now automatically gives
a list of autocompletion options as you write Python code, any of
which can be selected by tapping it. There’s also a new help button,
which when pressed shows the call signature and docstring of the
Python object reference currently under the cursor.
As a further bonus, I’ve reduced the size of the Python 3 APK by a
further ~25%, it’s now around 11MB. This is probably still a little
larger than it needs to be, but is much better than the massive 19MB
version that I first published! I’ll continue to try to improve this
with tweaks in python-for-android’s Python 3 build process.
For the next release, I intend to go back to improving Pyonic’s
process handling, and from there to add support for pip installation
of new modules and file editing. The latter of these will also benefit
from the new autocompletion integration.